Data Populator
马斯克
2019-04-29
2843 view · 28 likes
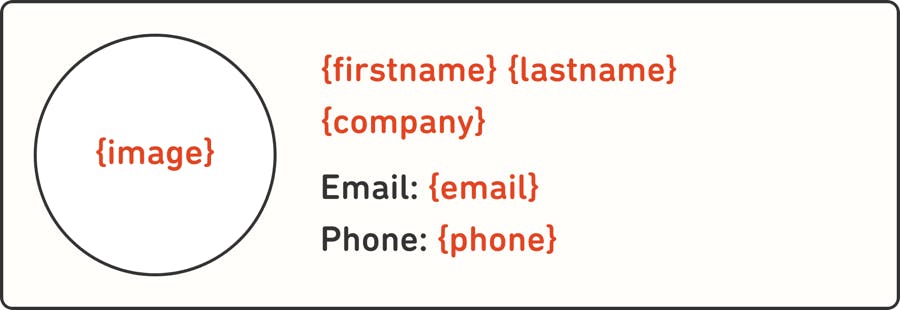
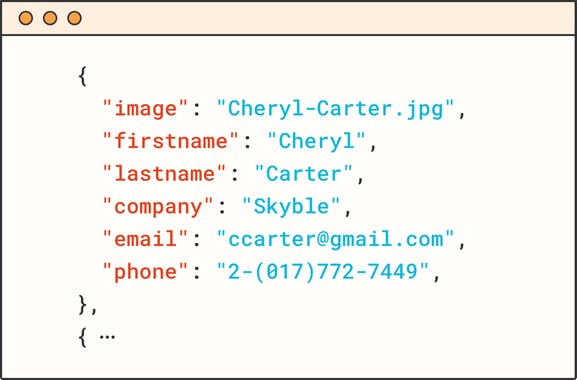
Auf Wiedersehen, Lorem Ipsum. Hallo JSON. 1. Fügen Sie {Platzhalter} zu Ihrem Design-Mockups """; für Text oder Bilder hinzu. 2. Bereiten Sie JSON-Daten mit entsprechenden Schlüsseln vor: eine lokale JSON-Datei oder Ihre Lieblings-Live-API. Und voila!