Products














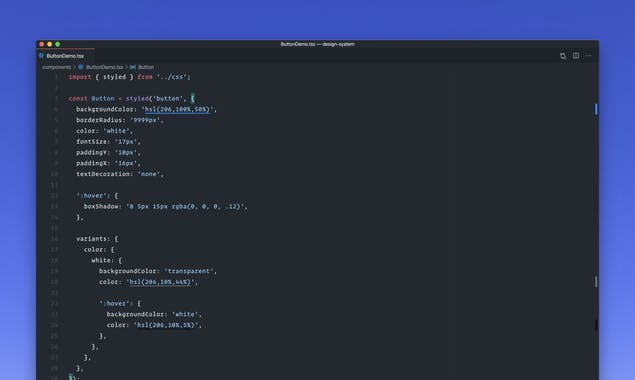
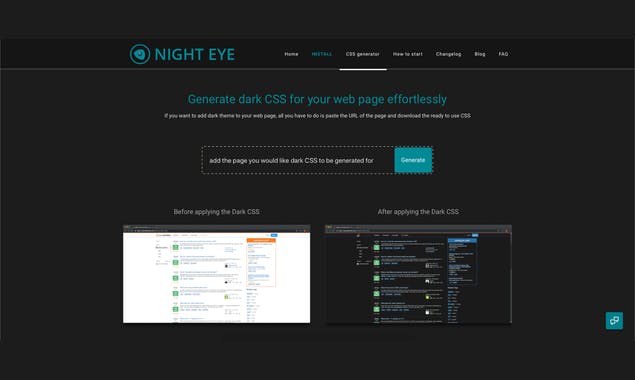
Dark CSS Generator
Generate ready to use dark CSS files for your website
今日头条员
2020-04-17
23425 view · 234 likes





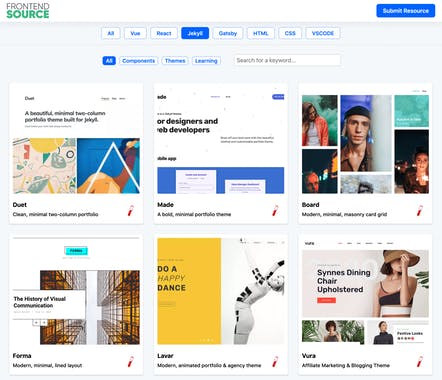
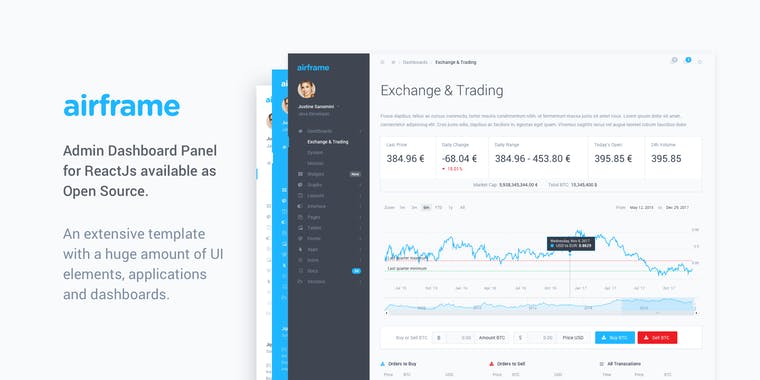
Airframe React Dashboard (Free)
コンポーネント開発者は、データ集約型のwebappsを構築する必要があります
百度情报员
2020-02-27
46525 view · 465 likes