Products











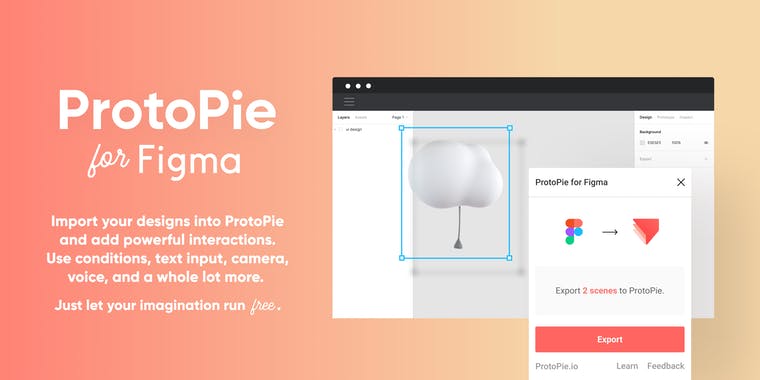
ProtoPie for Figma
Add powerful, conditional interactions to your Figma designs
产品情报专员
2020-12-10
10835 view · 108 likes







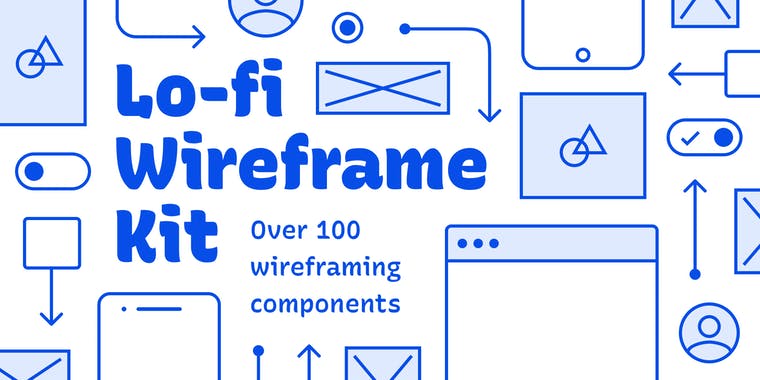
Lo-fi Wireframe Kit for Figma
Free component library that helps you explore ideas, faster
今日头条员
2020-09-18
20335 view · 203 likes

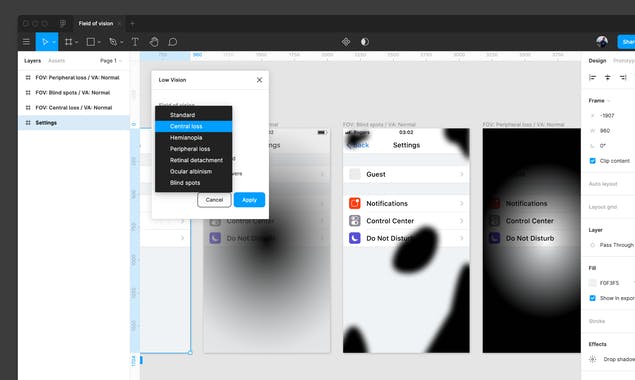
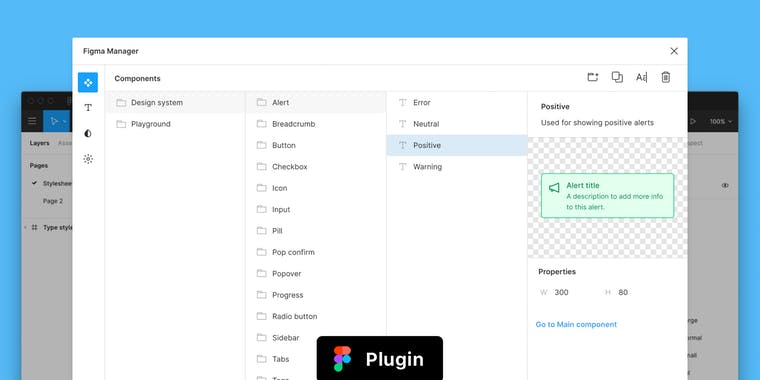
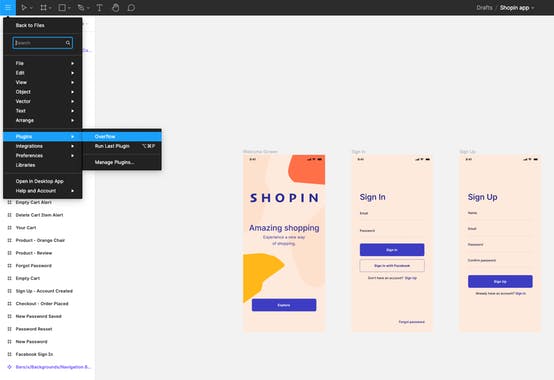
Overflow Figma Plugin
美しいユーザーフローダイアグラムにあなたのFigmaデザインを回してください?
Codemonkey
2020-09-17
14735 view · 147 likes