Products





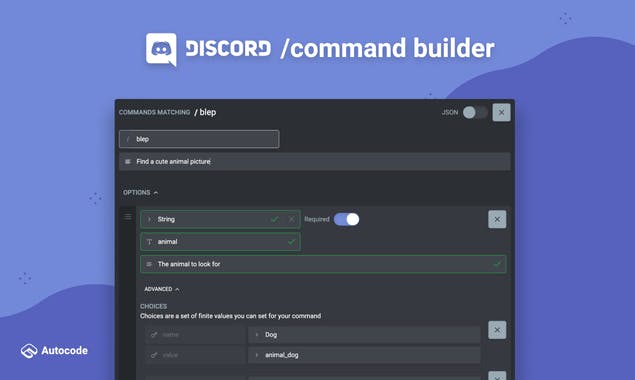
Discord Slash Command Builder
シンプルなUIであなたの不和のロボットのコマンドを作成します
产品情报专员
2021-05-13
11646 view · 116 likes

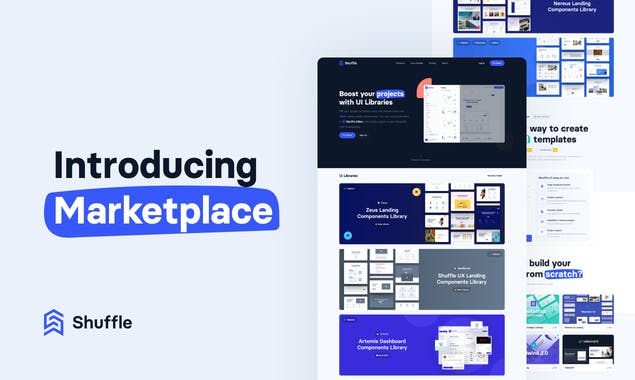
Stratum UI Design Kit for Figma
9000 +ライフセービングコンポーネントでUIマエストロにターン
知乎产品组
2021-04-29
15546 view · 155 likes













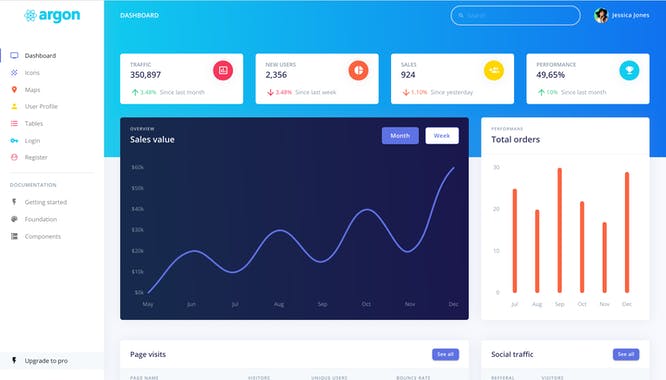
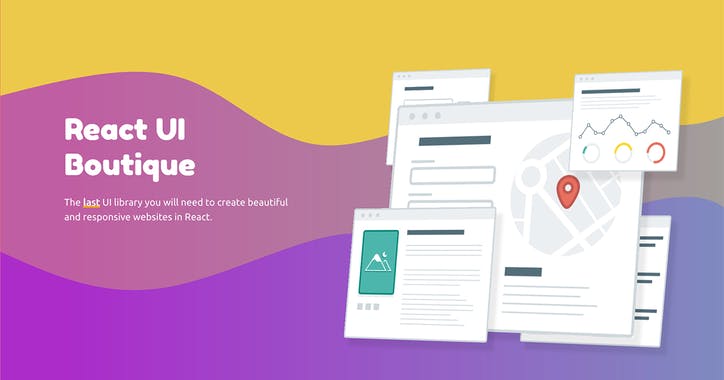
React UI Boutique
Beautiful UI blocks built with Chakra UI and Framer Motion
Codemonkey
2021-02-01
15346 view · 153 likes