Data Populator
人人都是产品经理
2019-04-29
30784 view · 307 likes
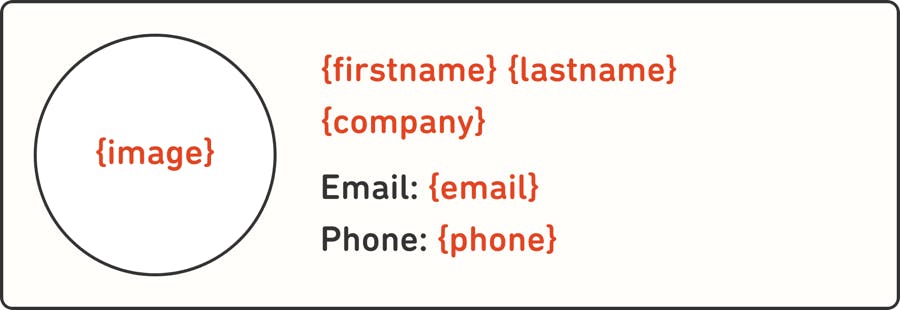
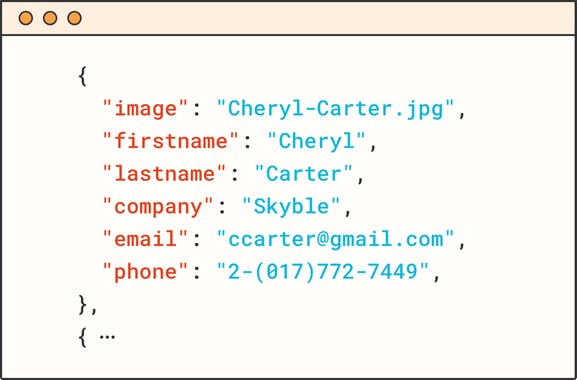
Adeus Lorem Ipsum. Olá, JSON. 1. Adicionar {placentários} às suas simulações de projeto: para texto ou imagens. 2. Prepare os dados JSON com as chaves correspondentes: um arquivo JSON local ou sua API favorita ao vivo. E voilá!