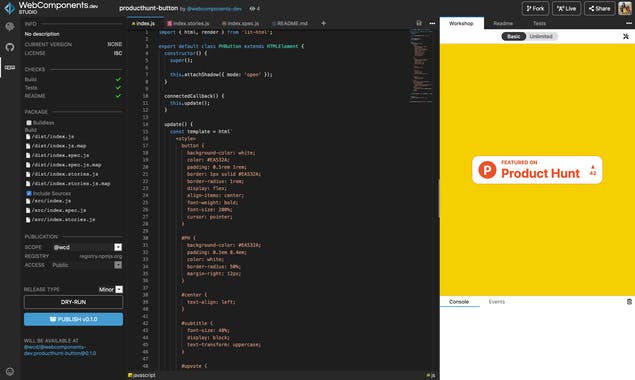
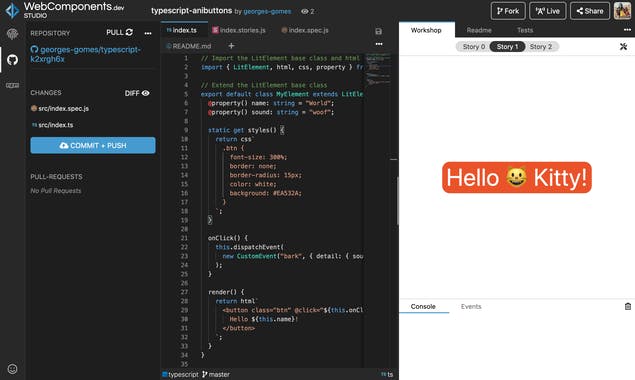
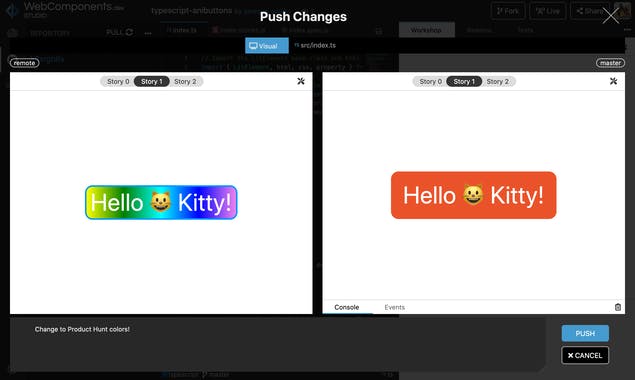
WebComponents.dev
极客公园说
2020-03-11
20345 view · 203 likes
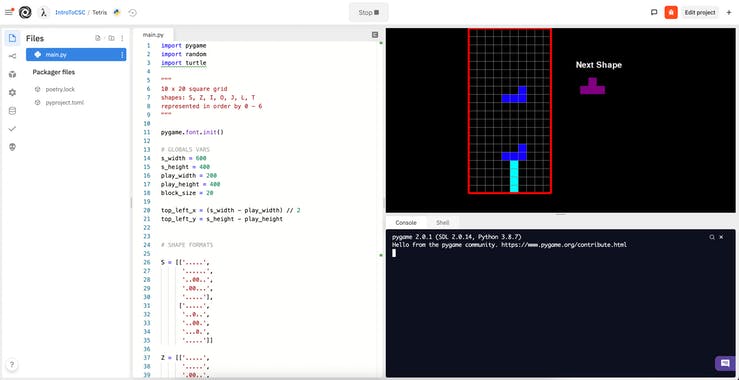
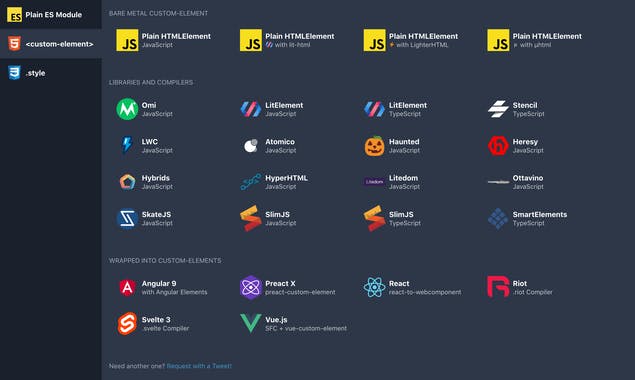
A forma mais rápida de construir Componentes Web. Desde os Módulos ES simples a todos os Elementos Personalizados gráficos completos. Sem configuração. Adicionar histórias, testes e documentação. Liberar para o npm, repita.







Tag:
#os#
#Adicionar#