Products

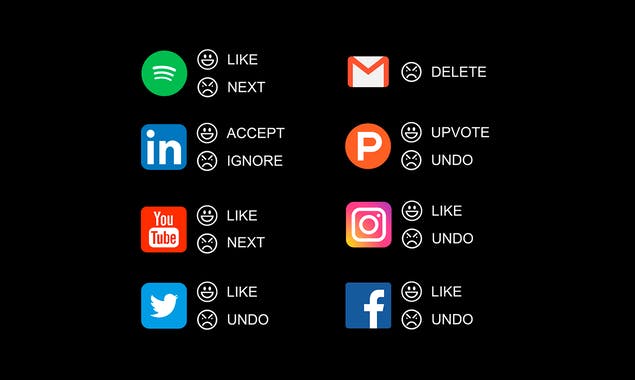
Emotion Controls for the Web
Interagir na web através de emoções usando esta extensão
马斯克
2020-09-20
53174 view · 531 likes

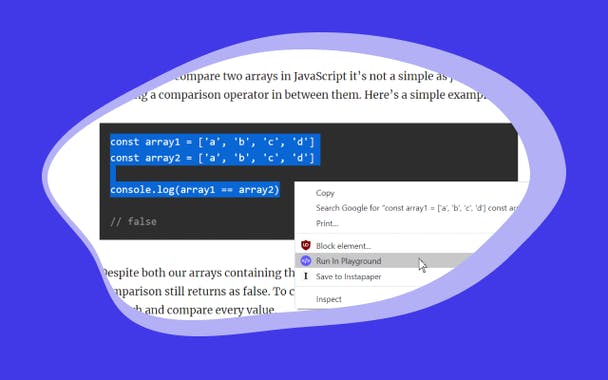
Run In Playground
Uma extensão cromática para rodar o texto selecionado no CodePen
人人都是产品经理
2020-08-30
25474 view · 254 likes

radiodeck
Listen to radio stations from all over the world.
hunter
2020-08-29
13474 view · 134 likes


NoMail
Pare acidentalmente de abrir o seu cliente de correio ?
Edison
2020-05-09
8374 view · 83 likes

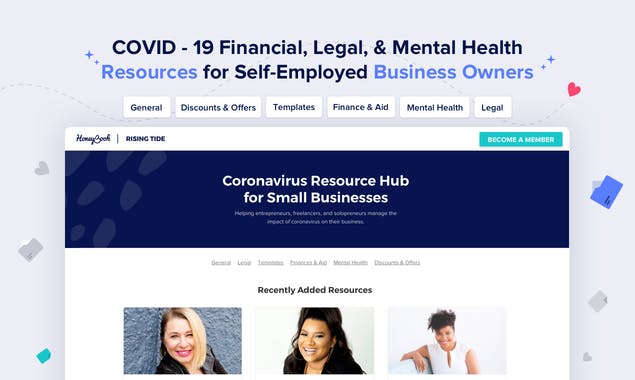
COVID-19 Resource Hub
Biblioteca de recursos em tempo real para pequenos proprietários de negócios.
佳木斯小偷
2020-04-21
27274 view · 272 likes

CSS Grab n' Go Editor
Editor visual para aprendizagem e zombaria CSS rápida
百度情报员
2020-04-18
27274 view · 272 likes

AirQuality & Weather Chat
Dados ao vivo e conversa temática com base na estação mais próxima.
马斯克
2020-02-21
27474 view · 274 likes

Responsive Website Test
Testar qualquer site na área de trabalho, móvel e tablet
hunter
2020-02-20
25274 view · 252 likes

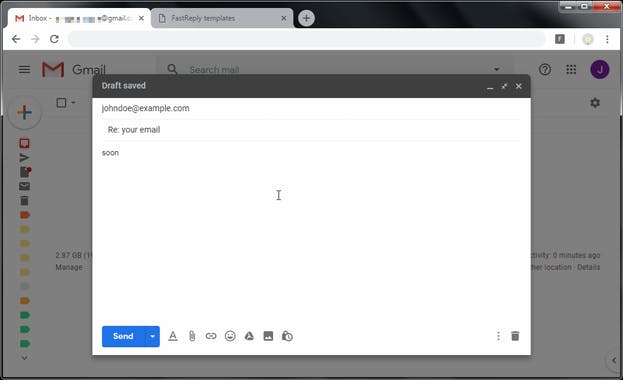
FastReply
Finalmente um sistema de modelo leve para seus e-mails!
少数派用户
2020-01-14
7174 view · 71 likes

Instagram Caption Writer
Escreve legendas bem formatadas no Instagram.
产品情报专员
2019-09-30
67174 view · 671 likes

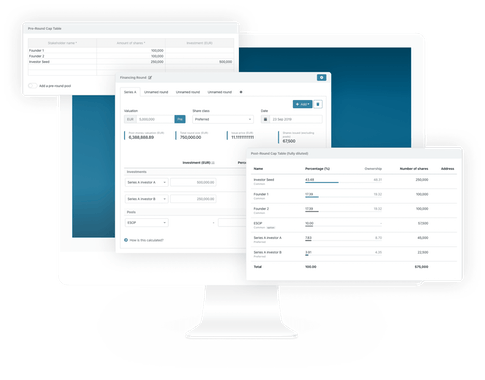
Startup Fundraising Calculator
A calculadora que você precisa se você está levantando dinheiro.
Codemonkey
2019-09-26
80974 view · 809 likes

Organic Ideation Tool
Formulário para ajudá-lo a realizar, formular e avaliar ideias de startups
极客公园说
2019-08-20
52474 view · 524 likes

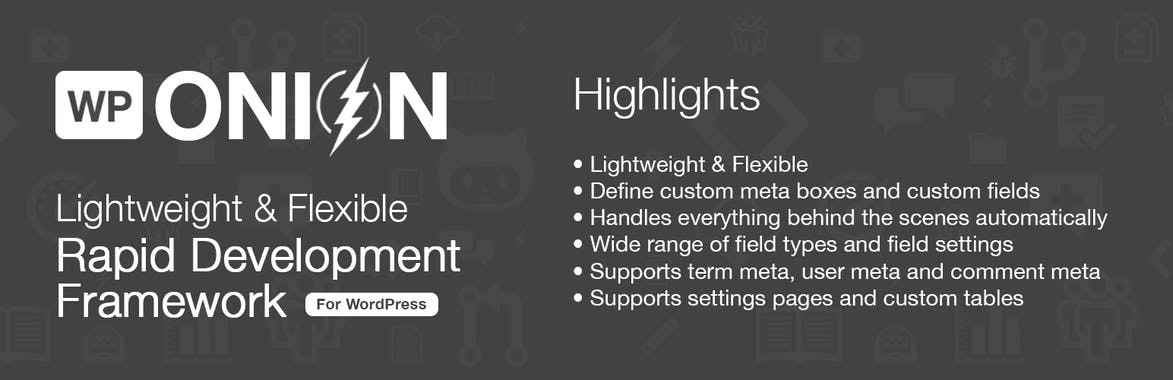
WPOnion
Uma estrutura de desenvolvimento leve e flexível para WordPress 🛠️
产品情报专员
2019-08-05
17474 view · 174 likes

Raspberry Pi 4
O seu novo computador desktop a partir de $35
今日头条员
2019-06-25
23774 view · 237 likes

Giphy for Apple Mail
Aumente seus e-mails adicionando GIFs em um clique
人人都是产品经理
2019-06-23
33974 view · 339 likes

Crypto Project Name Generator
Generate hilarious crypto project names
马斯克
2019-04-27
63774 view · 637 likes