Web Interface handbook
victor
2021-11-19
15425 view · 154 likes
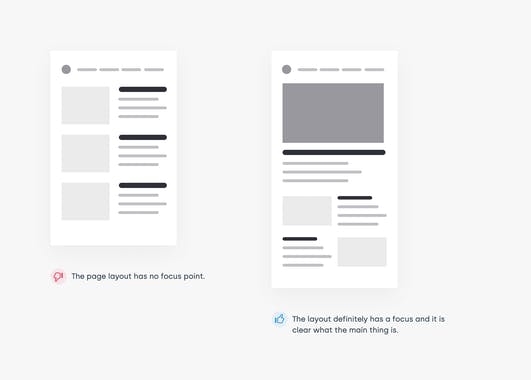
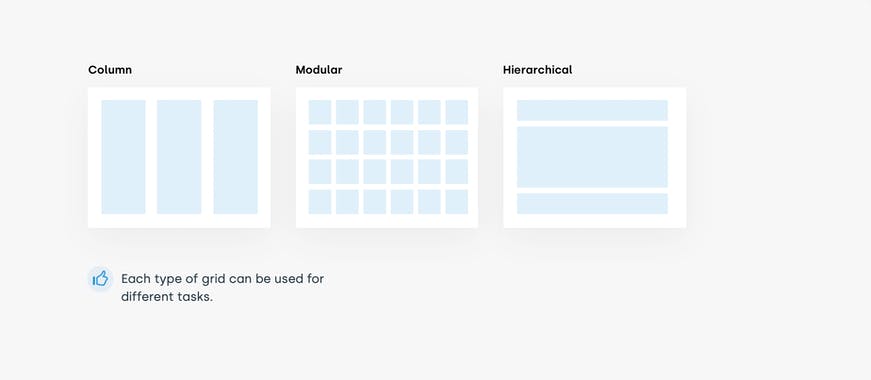
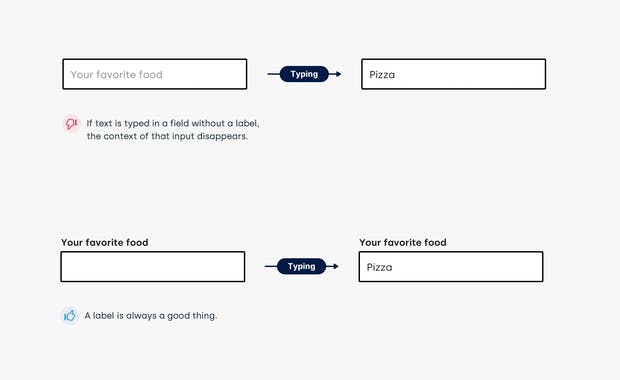
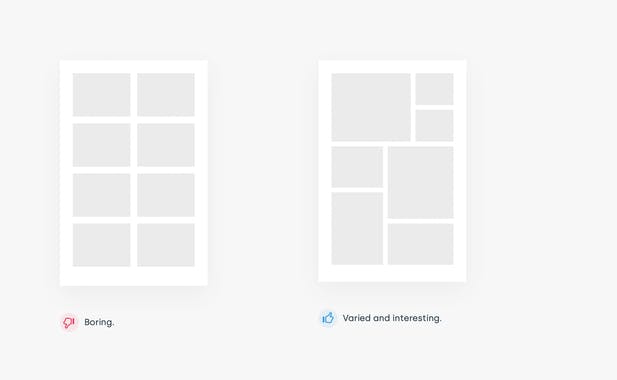
это книга основ знаний о создании хорошего веб - интерфейса. Вы узнаете, как создавать эффективные формы, форматирование, сетки и многие другие компоненты веб - дизайна.






Tag:
Latest View Products
Tecla Engage Unboxd breakthru Competio Mixed Tailwind CSS Gradients Slate Foundation Great Question Proseful The Maker Notebook Openpod Consensus NextCall Knack api.video Live TokenBird Mic Drop Someity Planning Poker for GitHub Mindstone Requestly 2.0 FormSubmit 2.0 The Drift Focus Time Beat Lock PSST Langolin Owids moose ASH Parca Up Fugue Developer Shape 2 Android 11 Berkey Rival Post A Note PrepInt Visual One Quicko Image It Bearable App LLC Toolkit WayForwardMachine Superflow CoCo Know Your Data SPLSH SimpleSounds everysize Autocode VS Code Stories Docsumo Request Finance Pluggy Better for Android Techintern.io Allowcation Developer Empire Virtup Unit Notes for iOS Stencil for WordPress 10Web platform for WordPress Edplus LaunchSpace FoundersHelp Bit PR Sequences Dollo Bounce Noteqor Leadoo Messaging Usefirst Zero Code Club CoPilot Compare ubbu Code Literacy Frames 2.0 Loopple PathMatch Readsmart Batch Watermark Crypto Notepad Justfields Schoola thePenTool Coffeeopia ScoreSpace Dixel EveryPlan New Segment Platform Start mkdev.me SERV LEADx Platformly NoCodeAPI 2.0 Declutter The Mind for Android Mina Protocol Streamly elebase Flexday Ditto for Developers Pace EasyWP Managed WordPress Hosting Synthwave Programming Music Craphouse Top100posts Prep iPadOS WallSync Capture Sheetson Synth FSNotes 5 Rive OpenUnit Wikiful Replicate OFFF DevObserver Cloudthread DEV CLI JavaScript Knowledge Map JustComments Postmake Startday Chatfully Screen Sift MindAtom The Excel Design & Visualization Toolset Animaker Deck Mindwave Helpfull Step Writeaholic Personalization Decoded Soonly DevBattles Pingy WebPing Amplifier whatdevsneed Baseline Paper Run Clean Spreadsheets Chart It 150+ Developer Tools Shiftly Tasks Remotehour Writeby Enviro.Work Progress Dashboard Talk Database Schema Gallery by DrawSQL FaceFun Loading.io Learnember Creative Editor Plugin for Bubble Create App DALL-E Macaron Dclouds WarmMachine FocoClipping Workbench Internxt Send ReadBit Game Builder Strell Datelist AtTrack Feedbee RXWeb Sizzy Abacus SyntaxMeets Phaver Notabase Zipit SEO Reader 0xcert Framework CATCHTRIPS Frontnd BUSTED SuperMini Neutral IconMaker Move Things With CSS Edit Safely Virtual Vacation Verb AbstractOps Chargebee SimpleFunnel Affirmations for VS Code Web Interface handbook🔥 Recommended

Albato
2021-11-15

SnowB BMF
2021-11-19

Personality Illustrations
2021-03-03

Openroom
2021-04-05

NoCode Job Board
2021-04-14