Tailwind CSS Transpiler
百度情报员
2020-12-28
6936 次浏览 · 69 次点赞
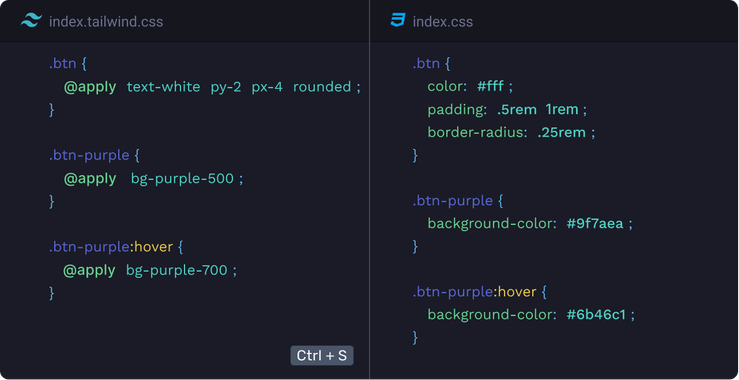
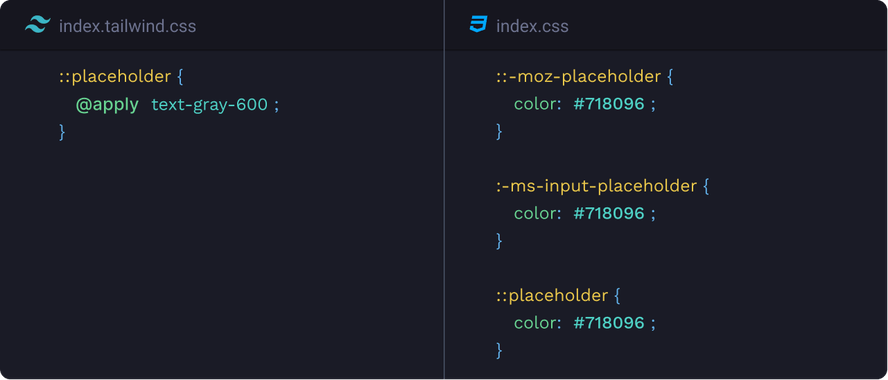
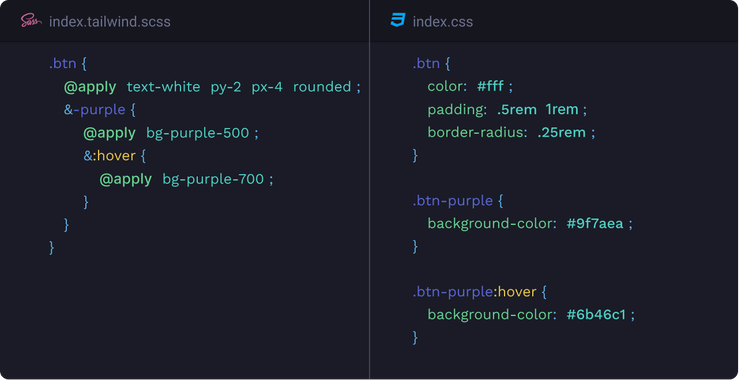
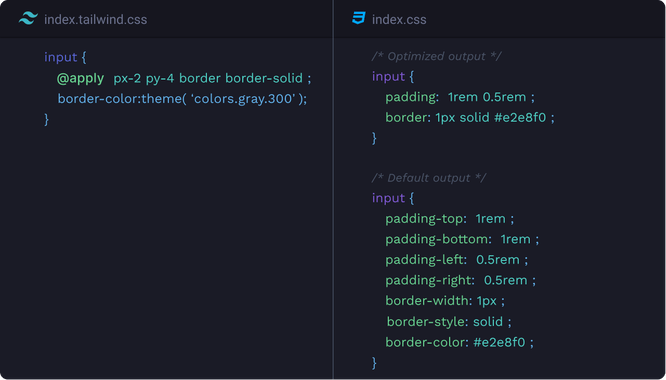
每次使用TailwindCSS时,我都必须处理postsss config hell并重新编译tailwind。每次我更改一个组件类时都会使用css文件。所以我做了一个VSCode和Atom扩展来自动编译tailwindcss文件,而不需要postss和config文件。它还支持SASS语法。