产品列表





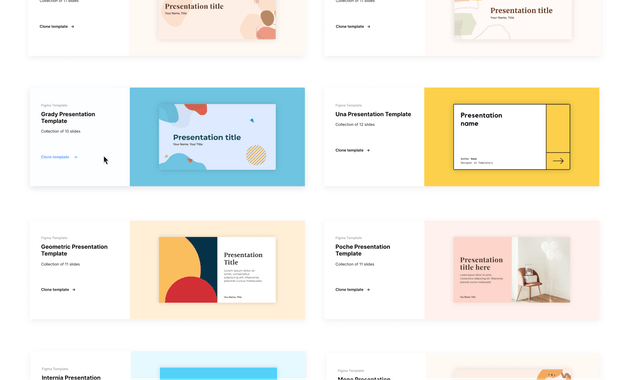
Wunderpresentation
Create presentation slides from text via Notion & Co
Codemonkey
2020-09-22
7213 次浏览 · 72 次点赞



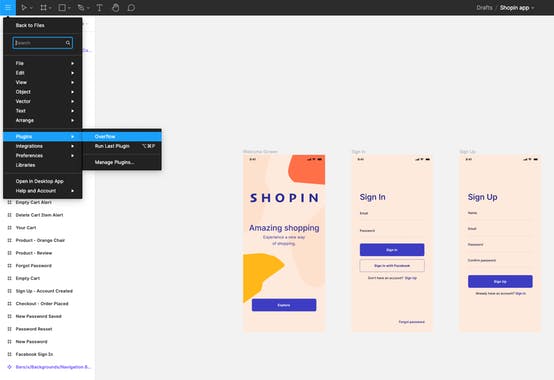
Userflows for Figma by Pixelic
A new, better way to create user flows for Figma designs.
Codemonkey
2020-08-19
24013 次浏览 · 240 次点赞


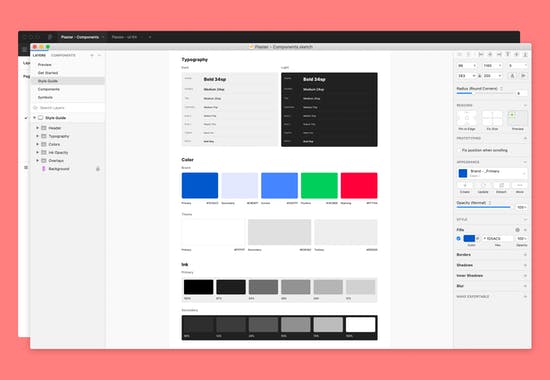
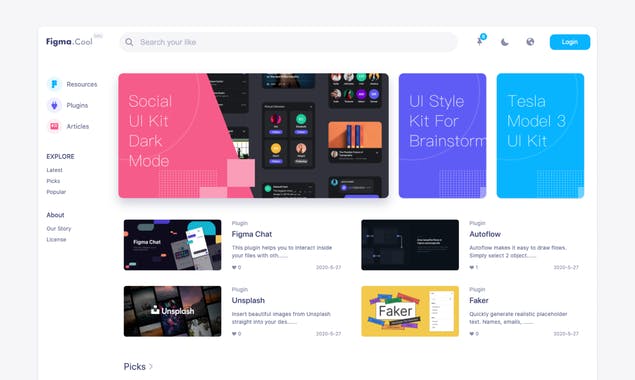
UI.Figma.Cool
High-quality Figma resources and completely free to use.
少数派用户
2020-08-08
10413 次浏览 · 104 次点赞

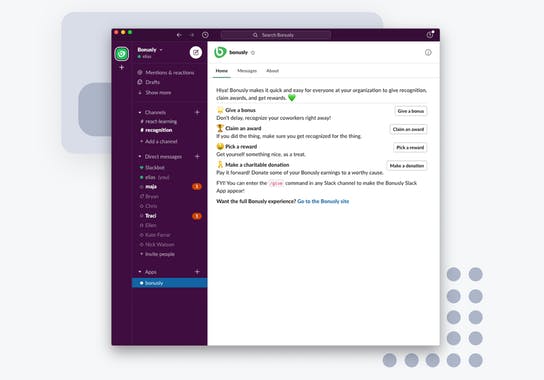
Bubble + Figma Integration
Design and deploy your web app without code
hunter
2020-08-04
20813 次浏览 · 208 次点赞