产品列表

Waveform Maker by Kapwing
Turn audio into video for social media
佳木斯小偷
2020-09-23
10041 次浏览 · 100 次点赞





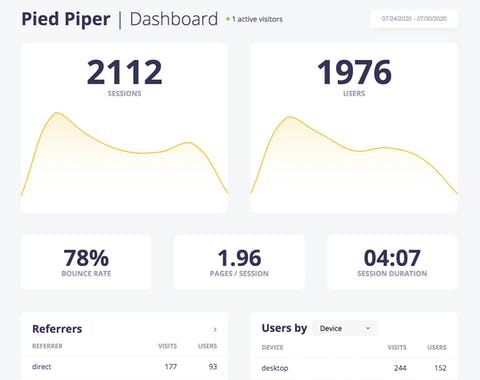
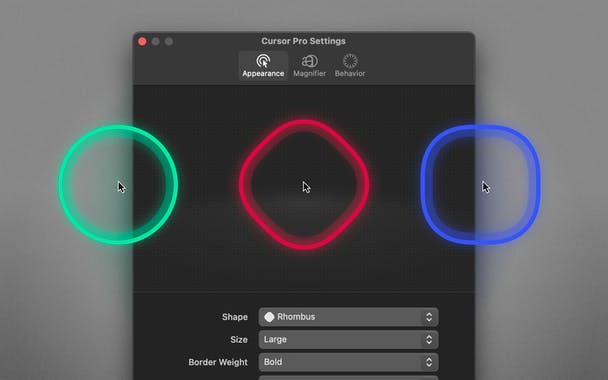
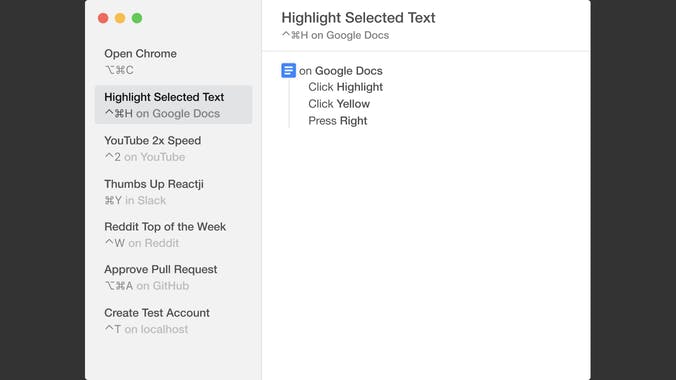
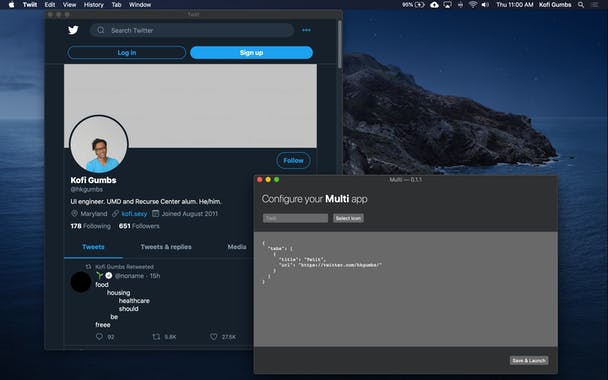
Keysmith
Create custom keyboard shortcuts for your Mac and the web
victor
2020-08-28
6441 次浏览 · 64 次点赞








Adalo Component Marketplace
Create custom React Native components for your no-code apps
Elon Musk
2020-08-04
21641 次浏览 · 216 次点赞