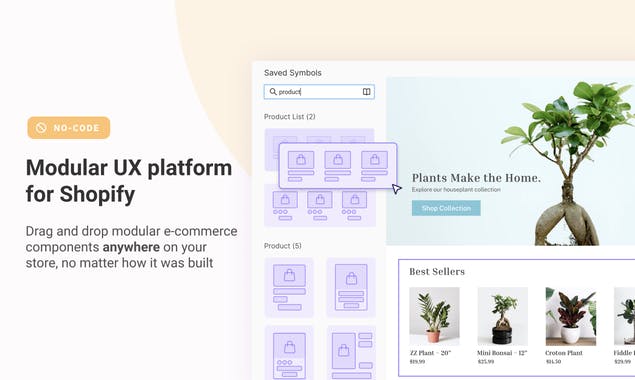
产品列表








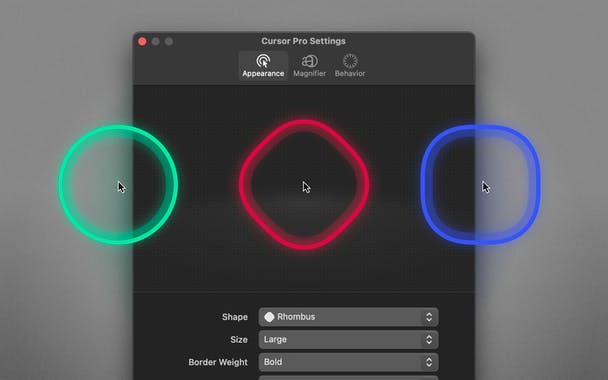
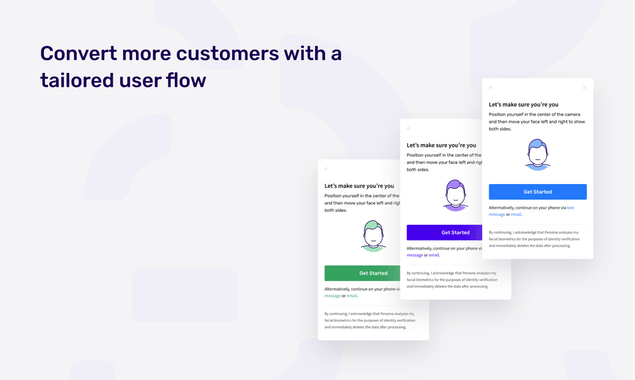
Overlay
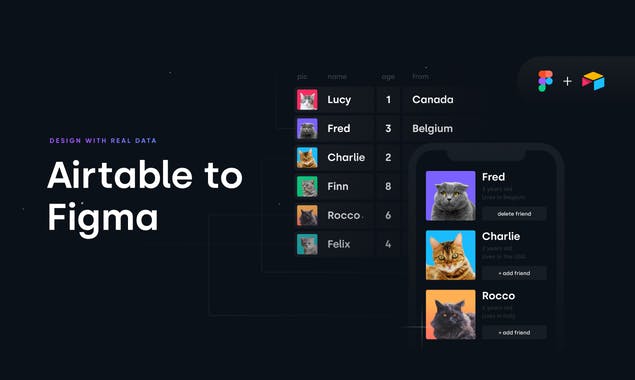
Turn Figma components into clean and reusable React/Vue.js
少数派用户
2020-12-01
2838 次浏览 · 28 次点赞


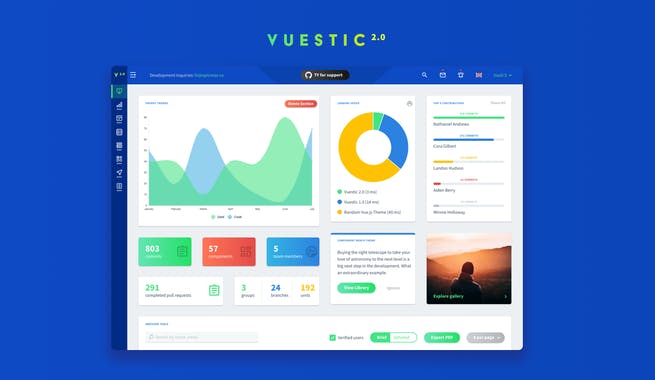
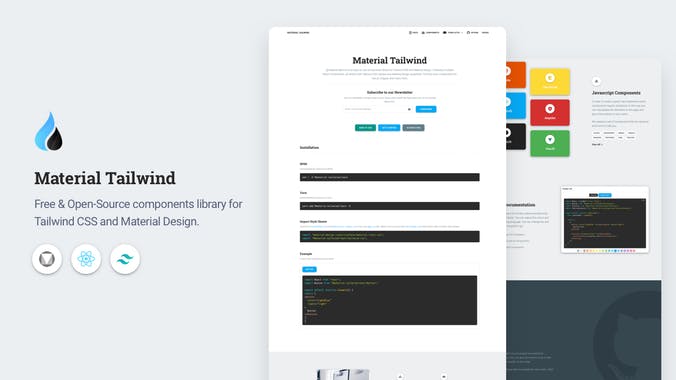
Cirrus v0.6
A component centric CSS framework for fast prototyping.
少数派用户
2020-11-02
4438 次浏览 · 44 次点赞




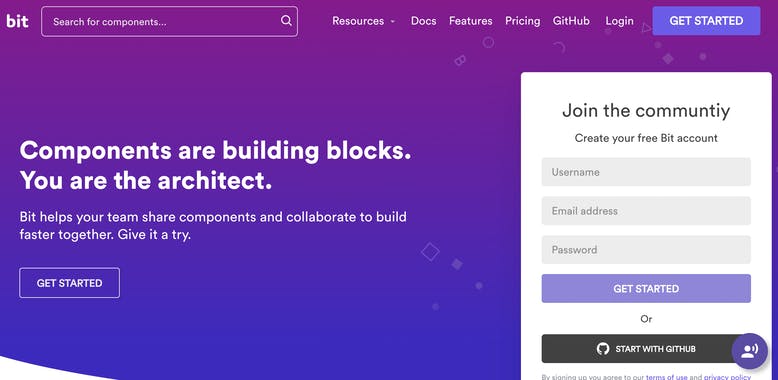
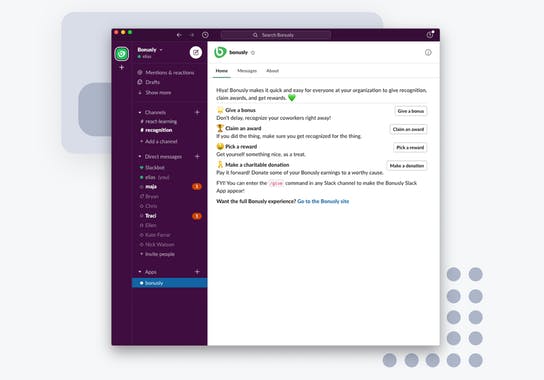
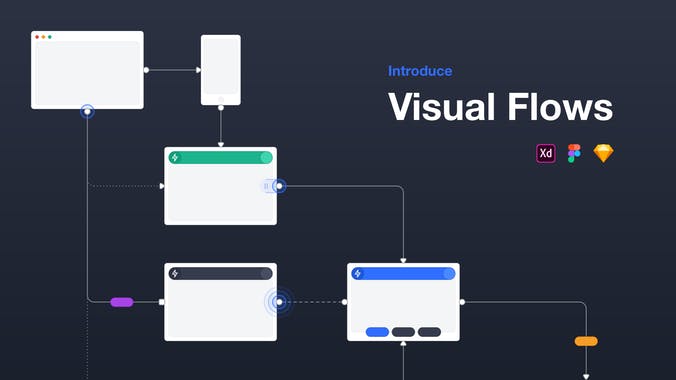
Adalo Component Marketplace
Create custom React Native components for your no-code apps
Elon Musk
2020-08-04
24338 次浏览 · 243 次点赞

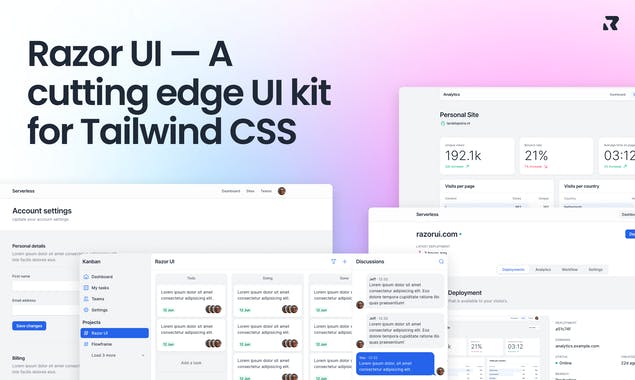
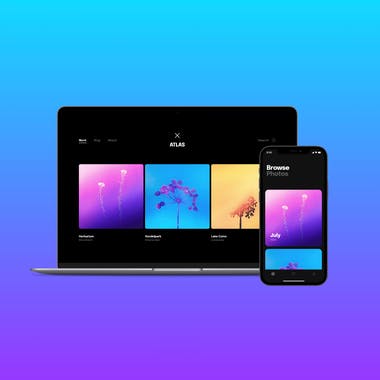
Sketch Libraries for UI Designers based on Vercel Design system.
For UI Designers
人人都是产品经理
2020-07-06
57638 次浏览 · 576 次点赞