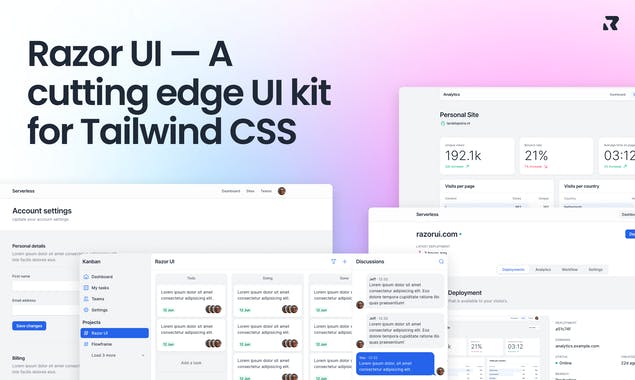
Razor UI
Edison
2021-06-15
2428 view · 24 likes
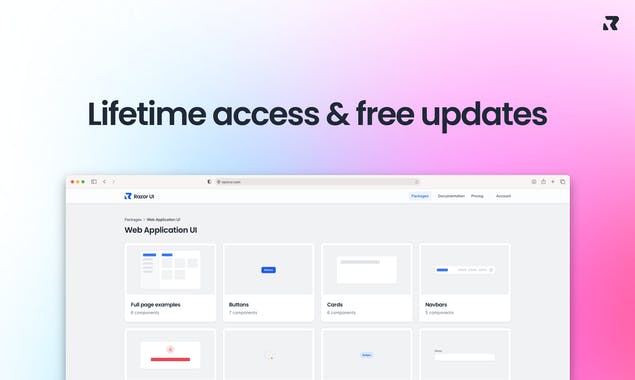
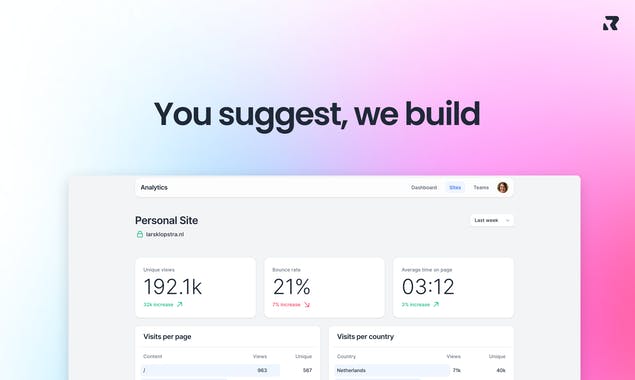
일관된 구성 요소 라이브러리를 설계하는 것은 어렵고 많은 시간이 필요하며 비용도 비싸다.우리 솔루션?Tailwind CSS용 스타일리시한 UI 키트대화식 구성 요소와 템플릿을 사용하면 프로젝트에 직접 배치할 수 있어 많은 시간과 돈을 절약할 수 있습니다.



Tag:
#CSS#
#Tailwind#