Products





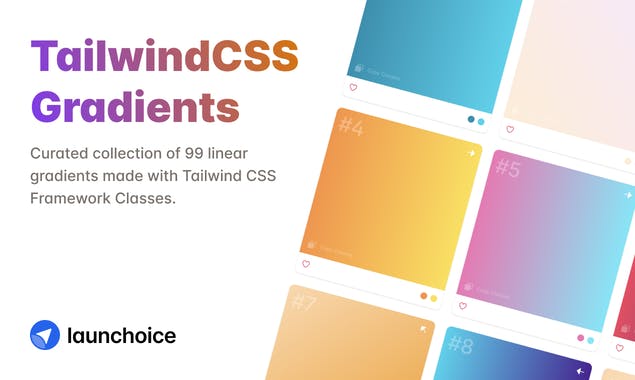
Tailwind CSS
A utility-first CSS framework for rapid UI development.
情报局
2022-07-01
18018 view · 180 likes


CSS.GUI
Open source visual editors for everything in the CSS spec
Elon Musk
2022-06-11
11218 view · 112 likes



Markdown Preview
GitHub CSS를 사용하여 즉각적으로 미리 볼 수 있는 Markdown 편집기.
victor
2022-05-14
27218 view · 272 likes


Learn HTML CSS
의미 및 액세스 가능한 HTML 및 CSS에 대한 가장 쉬운 접근 방식을 단계별로 학습합니다.
victor
2022-05-09
23818 view · 238 likes







Game Of Codes Fantasy Maps
React의 경우 Vue, Angular, Bootstrap 또는 Tailwind가 국가입니다.
Edison
2022-01-20
10418 view · 104 likes