Products


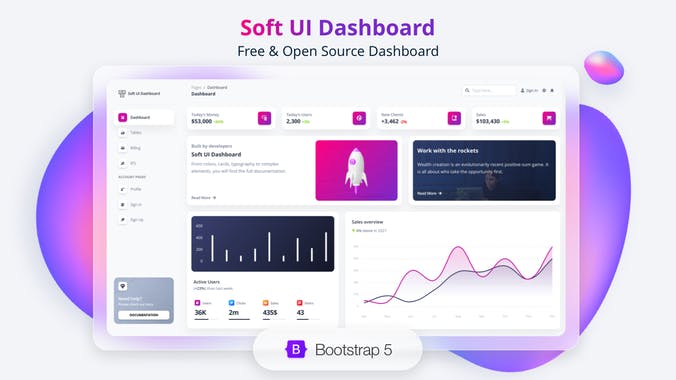
Complete Guide to CSS Flex and Grid
Become a Pro at building components with CSS Flexbox & Grid
产品情报专员
2022-06-15
56045 view · 560 likes





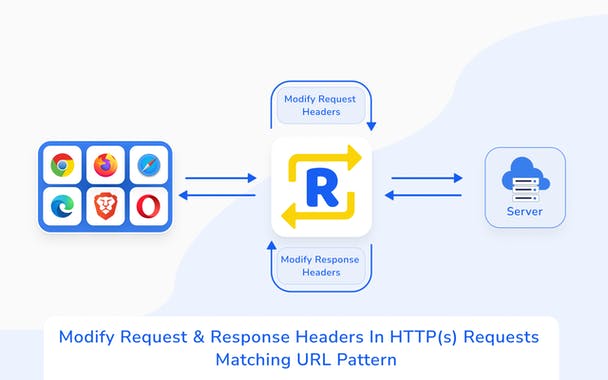
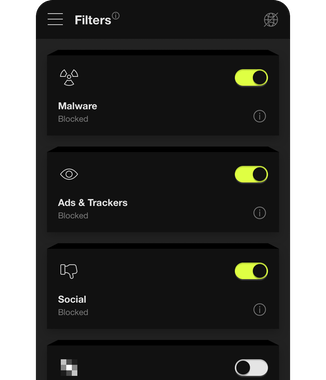
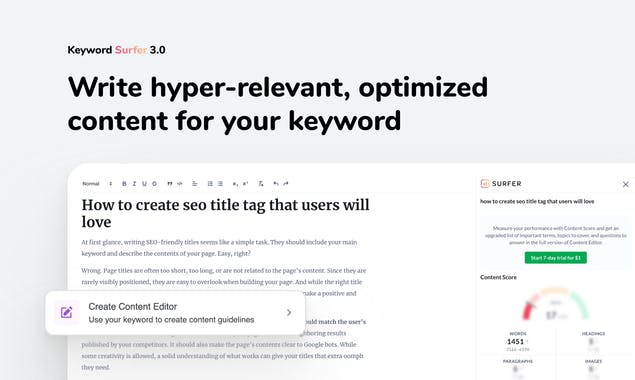
Keyword Surfer 3.0
키워드 연구 와 검색엔진 최적화 내용 을 구 글 에서 직접 실행 합 니 다.
百度情报员
2021-11-18
12645 view · 126 likes

5000+ illustrations for Figma by Artify
Figma 플러그 인, 70 가지 디자인 스타일 의 5000 폭 삽화
hunter
2021-11-18
27345 view · 273 likes