Products

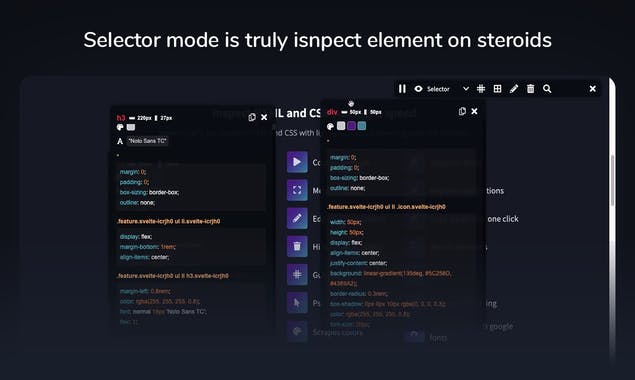
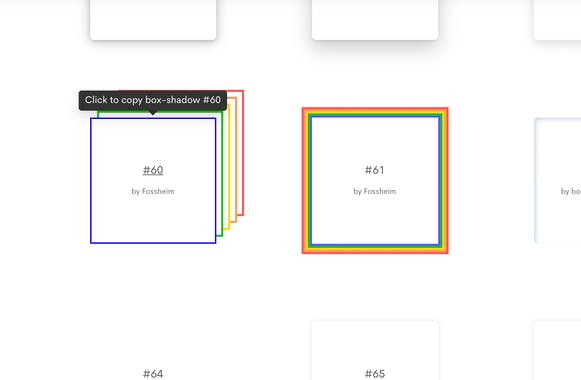
CSS box-shadow examples by CSS Scan
82가지 무료 정교하고 아름다운 카세트를 정선하다?
百度情报员
2020-09-10
14022 view · 140 likes

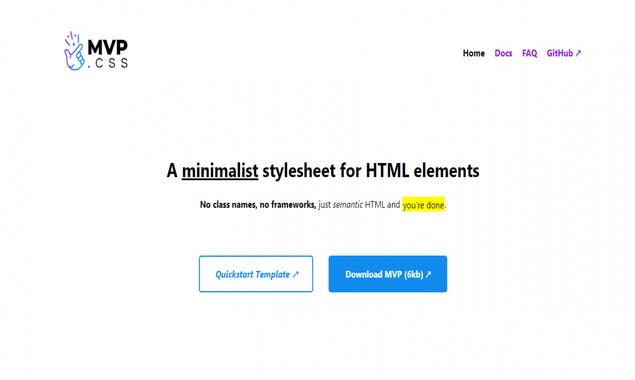
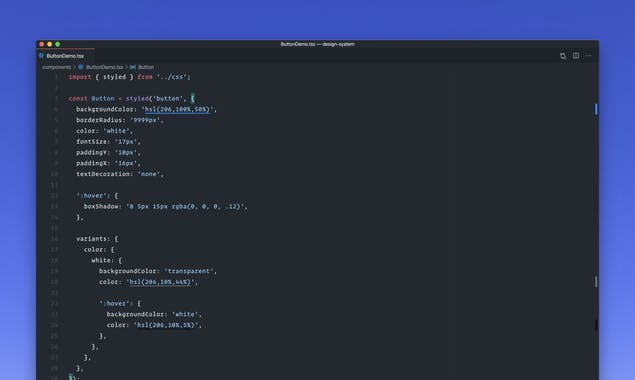
Stitches
The modern CSS-in-JS library with near-zero runtime.
Codemonkey
2020-09-01
3222 view · 32 likes


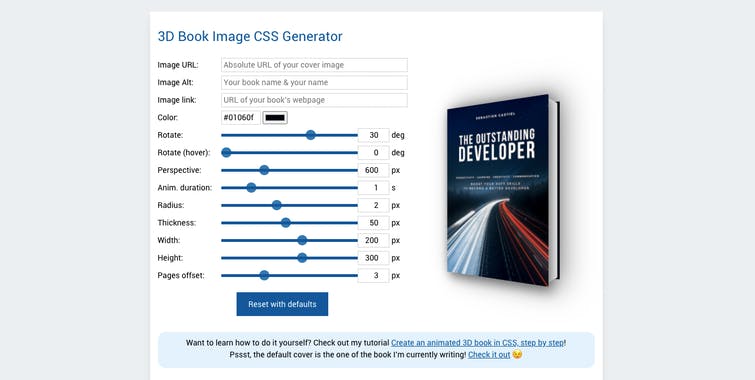
3D Book Image CSS Generator
일반 CSS에서 사용자 정의 표지가 있는 3D 책 이미지 생성
Edison
2020-08-20
21622 view · 216 likes