Products
















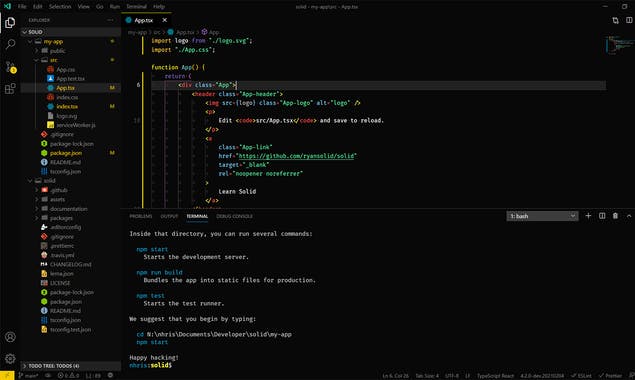
Deepdark Material Theme
VS 코드 에 사용 되 는 깔끔 하고 짙 은 색 소재 테마 + 아이콘 팩
Codemonkey
2021-02-07
13847 view · 138 likes

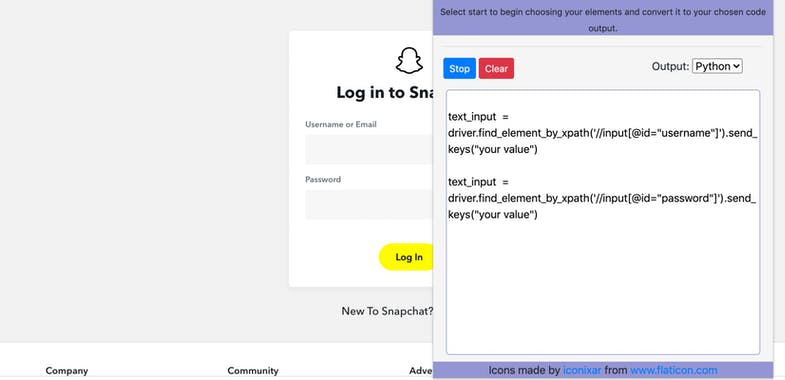
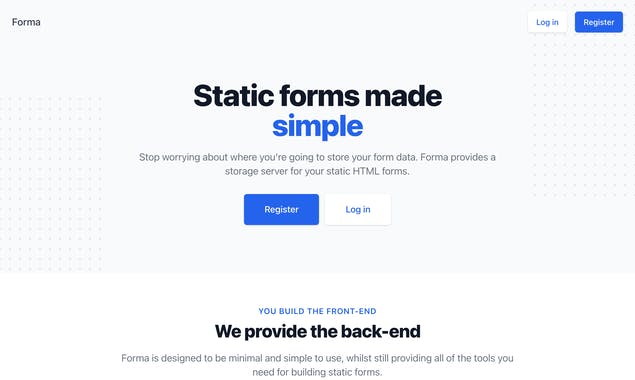
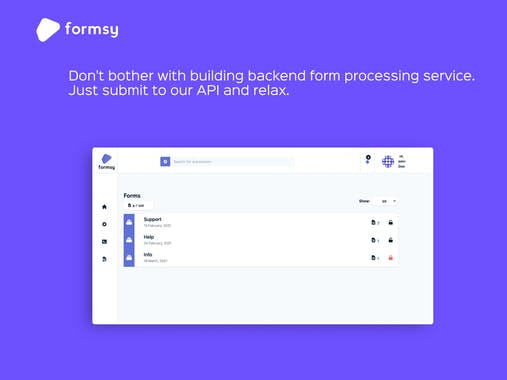
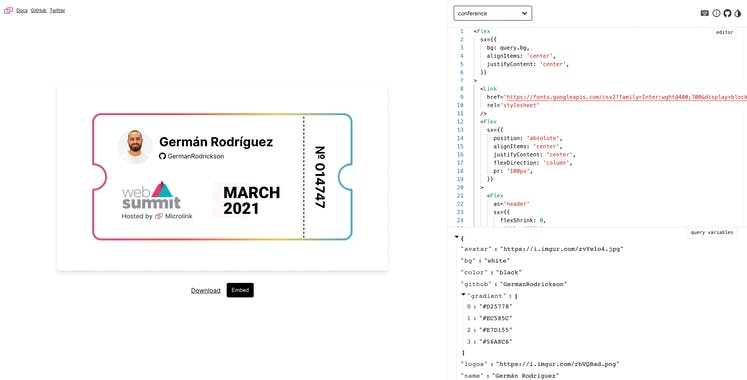
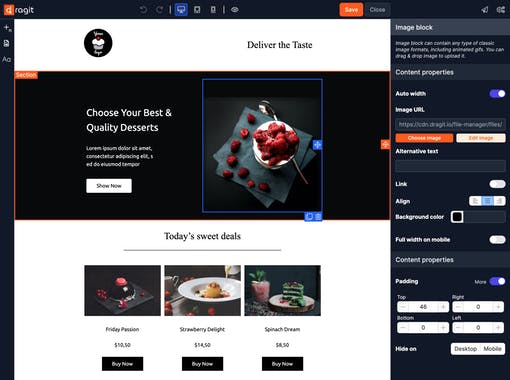
WkHTMLtoPDF Service
HTML 을 PDF 로 보 여 주 는 것 은 기본 구조 문 제 를 걱정 할 필요 가 없다.
Edison
2021-01-06
13347 view · 133 likes

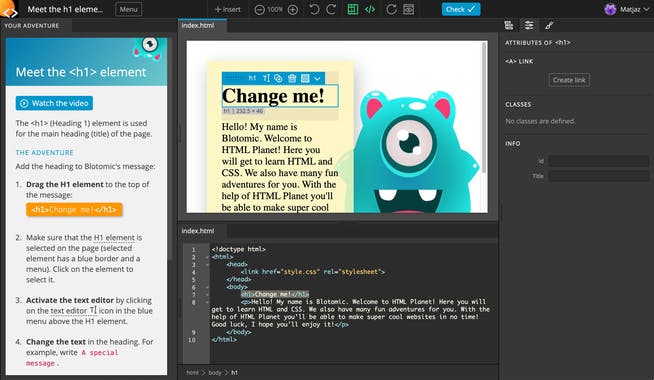
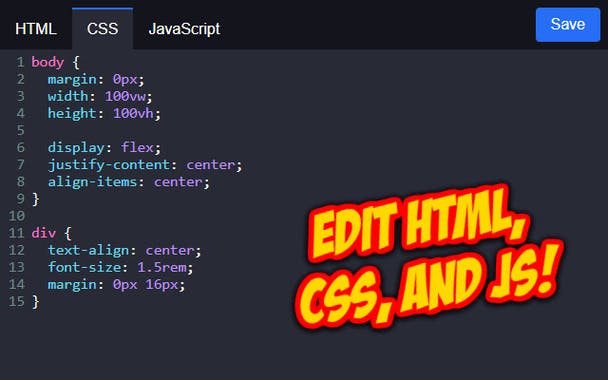
HTML New Tab for Chrome
Design your own new tab page with HTML, CSS, and JavaScript
极客公园说
2020-12-22
4647 view · 46 likes


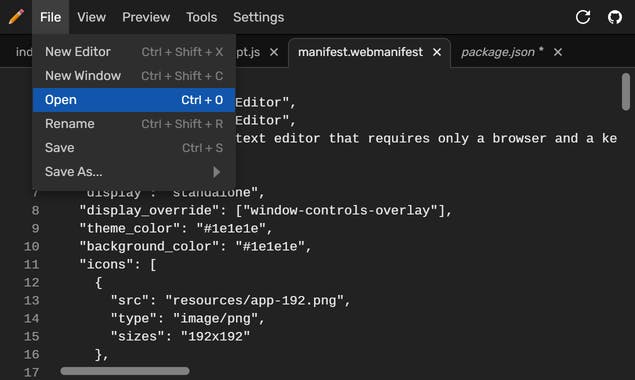
Windy
Transform every HTML element on any website to Tailwind CSS
知乎产品组
2020-12-07
1547 view · 15 likes