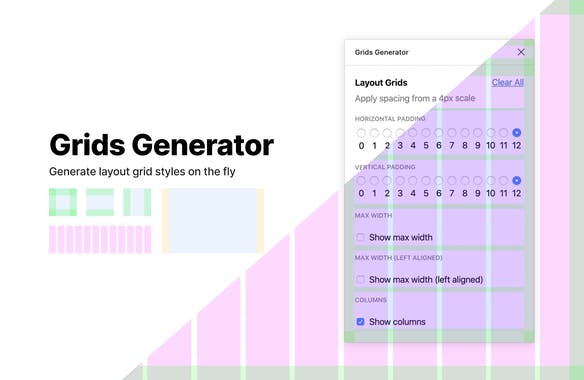
Figma Grids Generator
极客公园说
2020-05-30
25165 view · 251 likes
Aplicar qualquer quadro com configurações de estilos de grelha inspiradas no inspector de elementos do Google Chrome.». Cobertura horizontal (1 - 12)/ Cobertura vertical (1 - 12)/ Largura máxima (960px / centro alinhado)/ largura máxima (960px / alinhada à esquerda)/ Mostrar 12 colunas