Data Populator
百度情报员
2019-04-29
2826 view · 28 likes
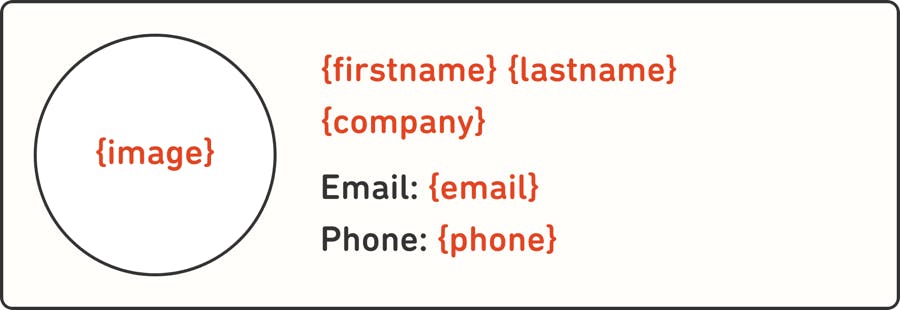
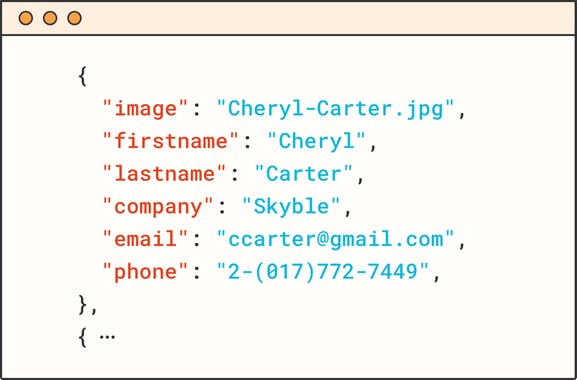
Goodbye Lorem Ipsum. Hello JSON.1. Add {placeholders} to your design mockups – for text or images.2. Prepare JSON data with corresponding keys – a local JSON file or your favorite live API.3. Et voila!