Products

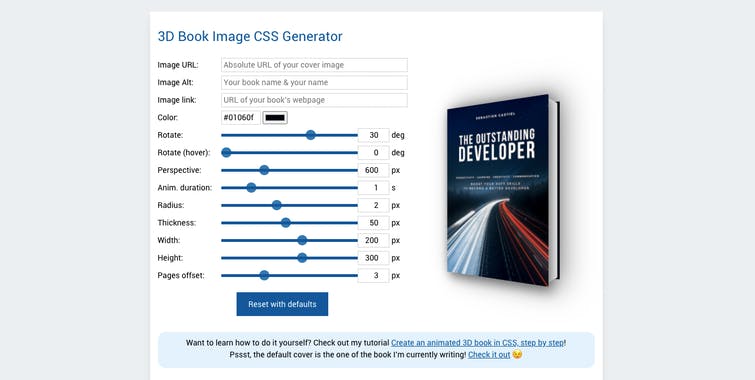
3D Book Image CSS Generator
Generate a 3D book image with custom cover in pure CSS
马斯克
2020-08-20
24308 view · 243 likes




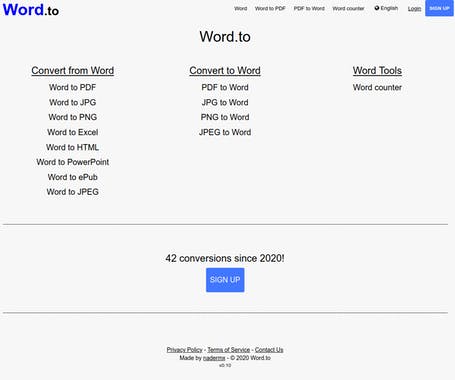
Word.to
Word to PDF, Word to HTML, Word Counter and much more
人人都是产品经理
2020-05-08
7008 view · 70 likes

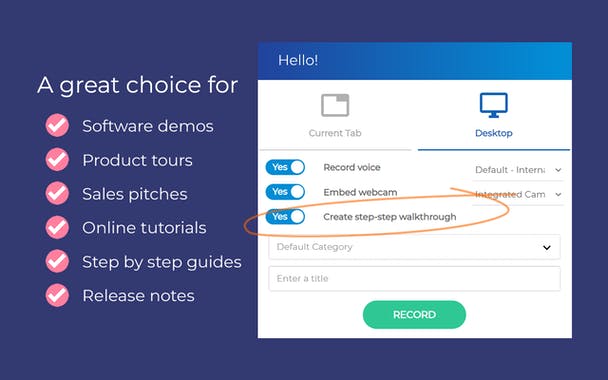
Snackwyze
create interactive walkthroughs from screen recordings
产品情报专员
2020-04-06
9908 view · 99 likes

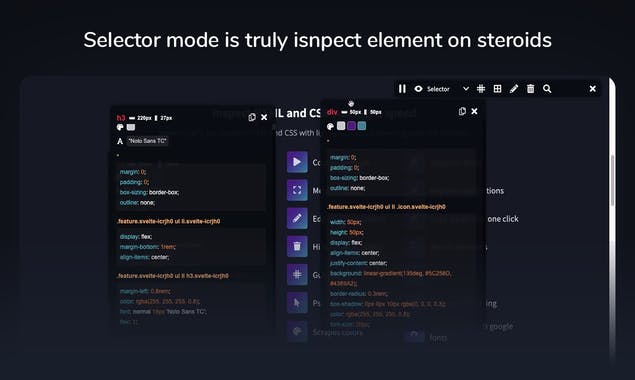
Hoverify
Quickly inspect element, pick colors, capture and much more
人人都是产品经理
2020-03-29
8808 view · 88 likes




ArchiveBox
The open-source, self-hosted internet archiving solution
今日头条员
2019-02-04
3008 view · 30 likes