Products

Lo-fi Wireframe Kit for Figma
Free component library that helps you explore ideas, faster
hunter
2020-09-18
11648 view · 116 likes

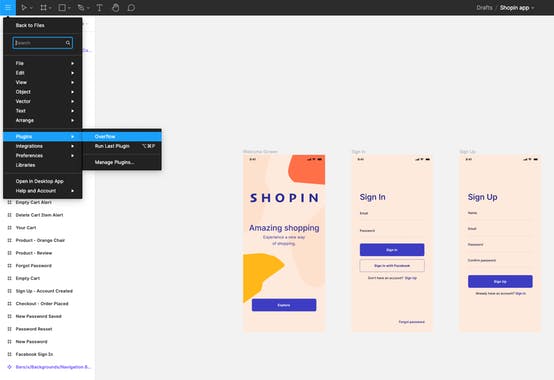
Overflow Figma Plugin
Turn your Figma designs to beautiful user flow diagrams ?
知乎产品组
2020-09-17
8448 view · 84 likes

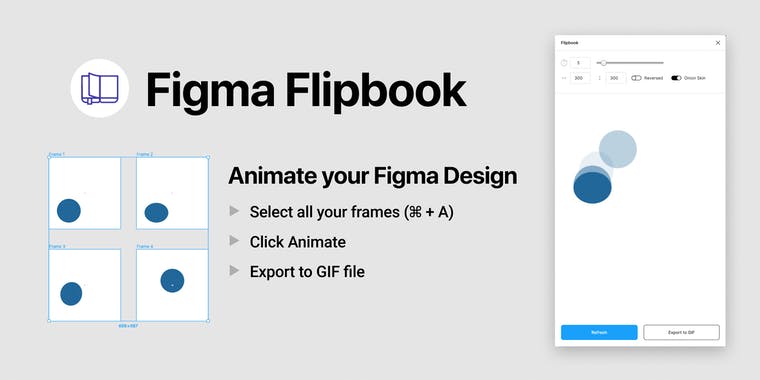
Flipbook
Animate Figma designs in real-time, preview & export gif/mp4
马斯克
2020-08-19
6448 view · 64 likes

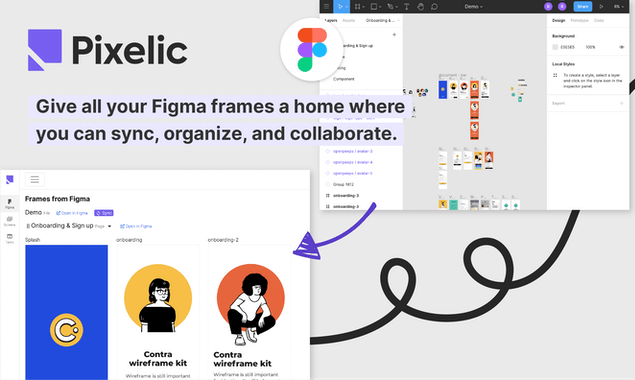
Userflows for Figma by Pixelic
A new, better way to create user flows for Figma designs.
人人都是产品经理
2020-08-19
24048 view · 240 likes

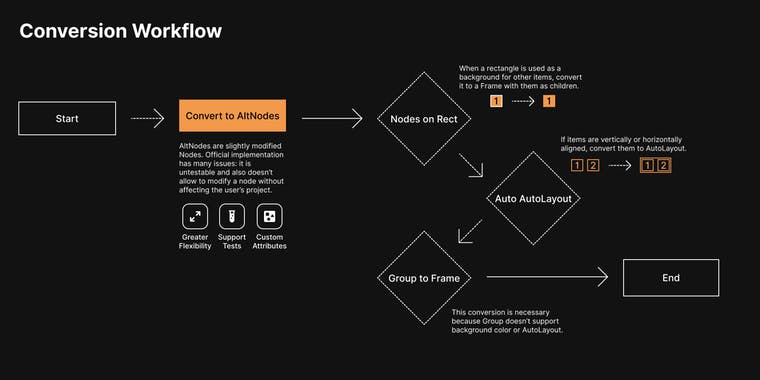
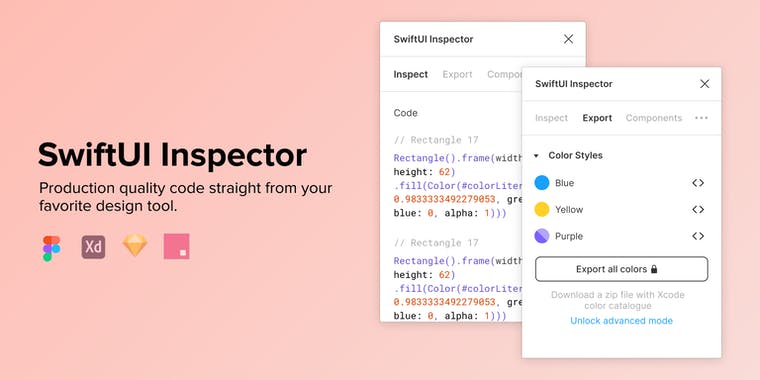
Figma to Code
Generate responsive pages/apps from Figma designs
hunter
2020-08-10
10448 view · 104 likes

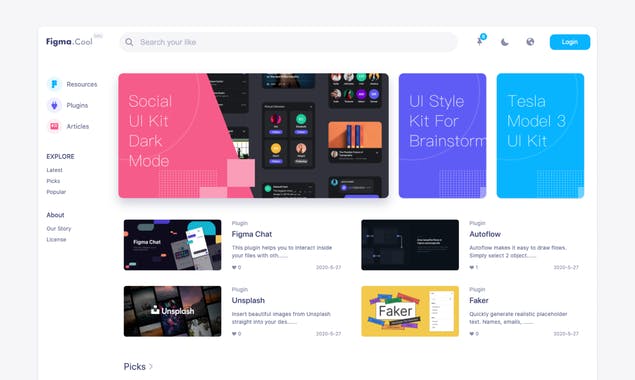
UI.Figma.Cool
High-quality Figma resources and completely free to use.
极客公园说
2020-08-08
10448 view · 104 likes

Bubble + Figma Integration
Design and deploy your web app without code
知乎产品组
2020-08-04
20848 view · 208 likes

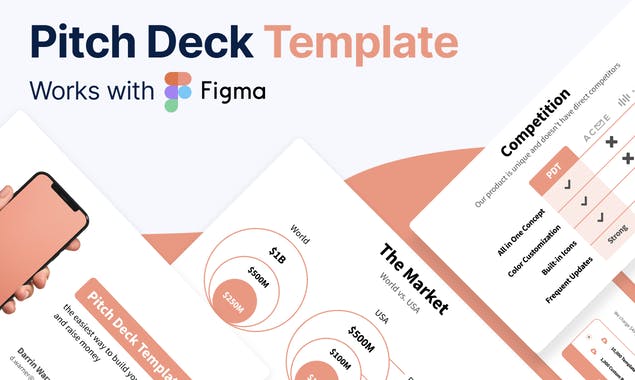
Figma Pitch Deck Template
The easiest way to build a compelling pitch deck in Figma
极客公园说
2020-07-23
20048 view · 200 likes


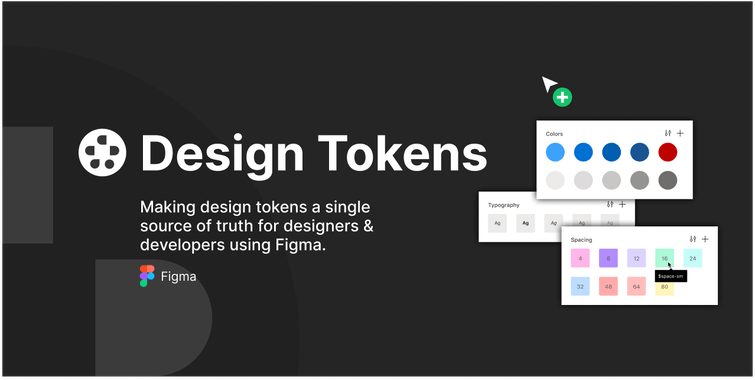
Figma Design Tokens
Making design tokens a single source of truth for Figma.
产品情报专员
2020-07-19
15248 view · 152 likes



Chess With Friends
Play chess with friends right from Figma
人人都是产品经理
2020-06-26
14448 view · 144 likes

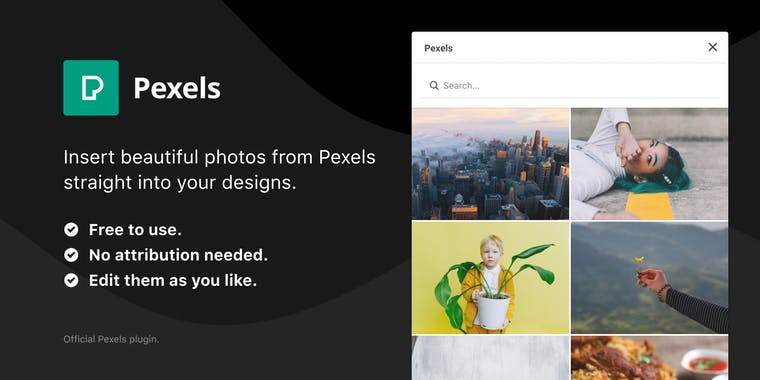
Pexels for Figma
Official Pexels plugin to insert beautiful photos into Figma
人人都是产品经理
2020-06-21
12848 view · 128 likes


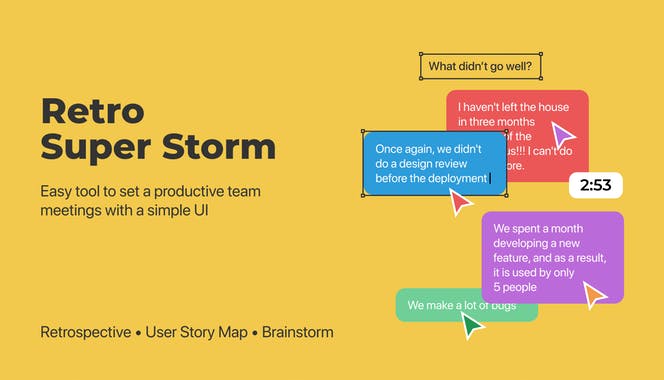
Retro Super Storm
Super tool for team meetings right in Figma
Edison
2020-06-11
15348 view · 153 likes

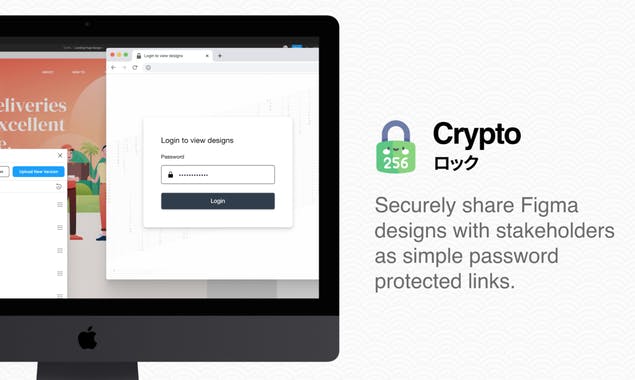
Crypto for Figma
Securely share Figma designs as password protected links.
产品情报专员
2020-05-24
14448 view · 144 likes